
Inspired by the syntax.fm podcast episode on website accessibility (a11y), I decided to try out the aXe browser extension created by Deque Systems. Though Wes and Scott mention several interesting tools, this one appealed to me because it sounded both robust and easy to use.
To give aXe a test drive I decided to use the open source project QIT. I recently started contributing to this project, so it seemed to be a natural fit. QIT is a progressive web app (pwa) that allows you to search software development podcasts by topic. It is the brainchild of Joe Zack, one of the hosts of the Coding Blocks podcast, that was brought to life by him and members of the Coding Blocks slack channel. If you have not checked out the Coding Blocks podcast or slack channel, I highly recommend that you do.
Setup
Axe has a few different ways it can be used but for this article I will be using the aXe for Chrome browser extension. Setup is very easy. Just install the axe extension for Google Chrome from the chrome web store.
Test execution

Testing a web page is also really easy:
- Navigate to the page you want to test
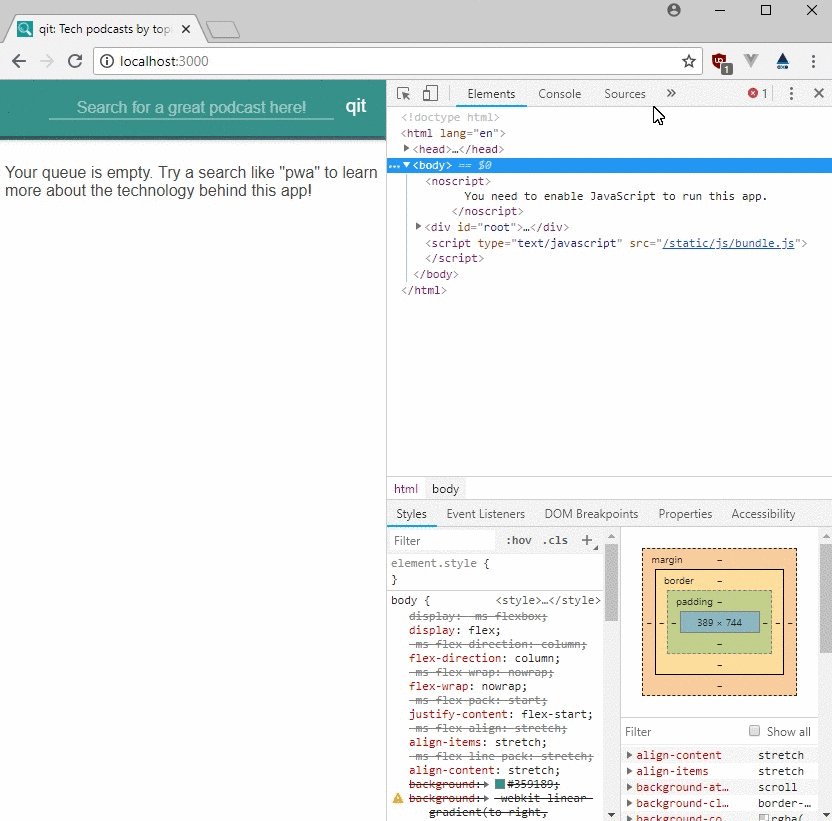
- Open Chrome’s DevTools (Control + Shift + I)
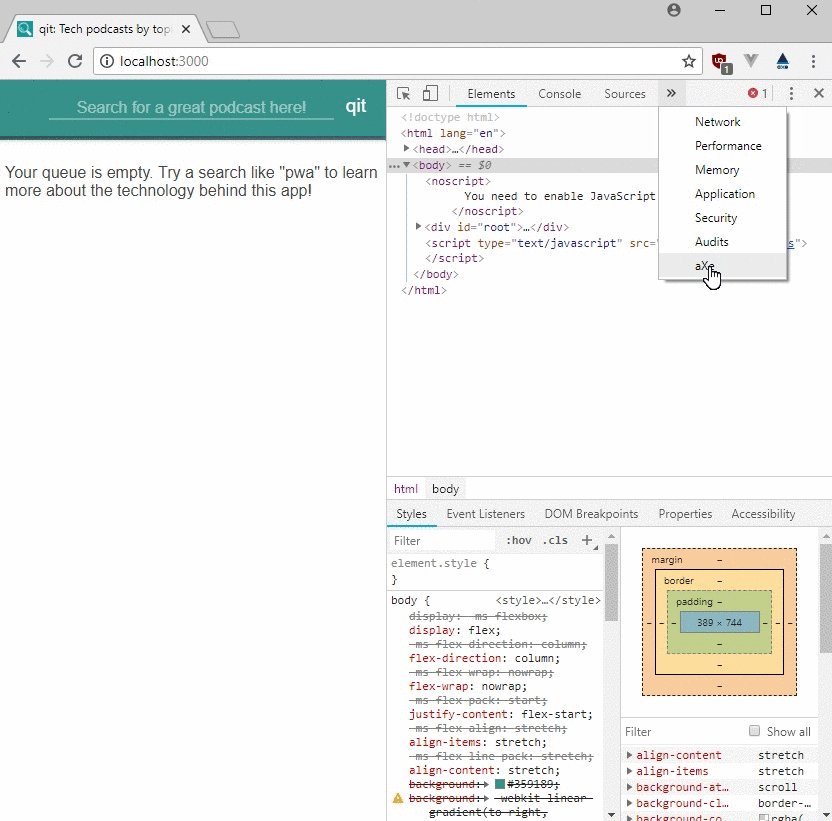
- Select the aXe tab
- Click the ANALYZE button
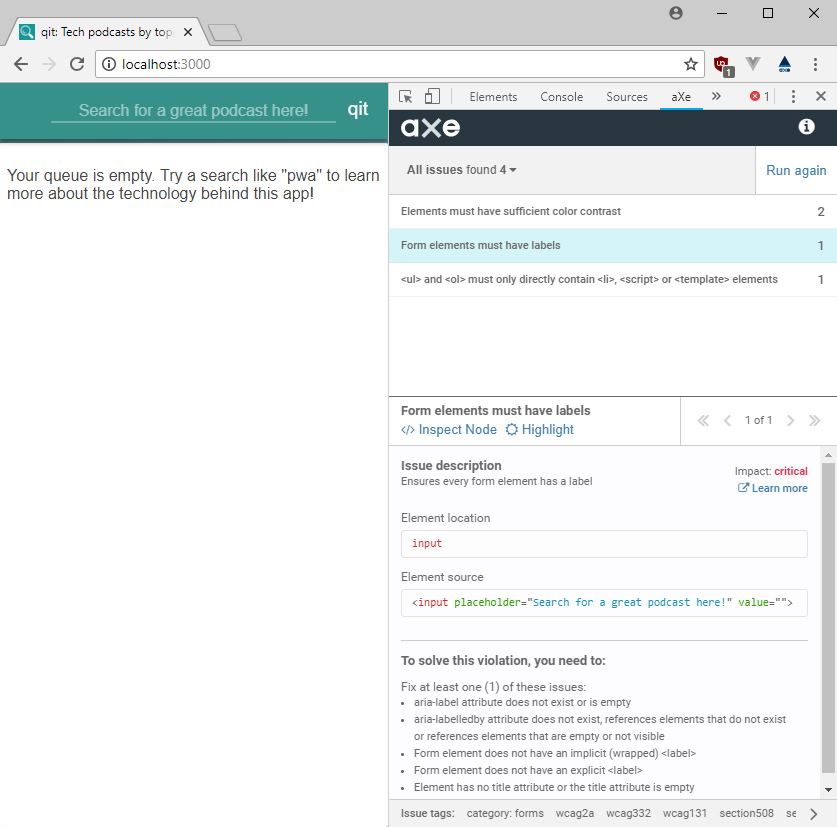
Let’s go ahead and run the tests against the QIT main page and take a look at the results.
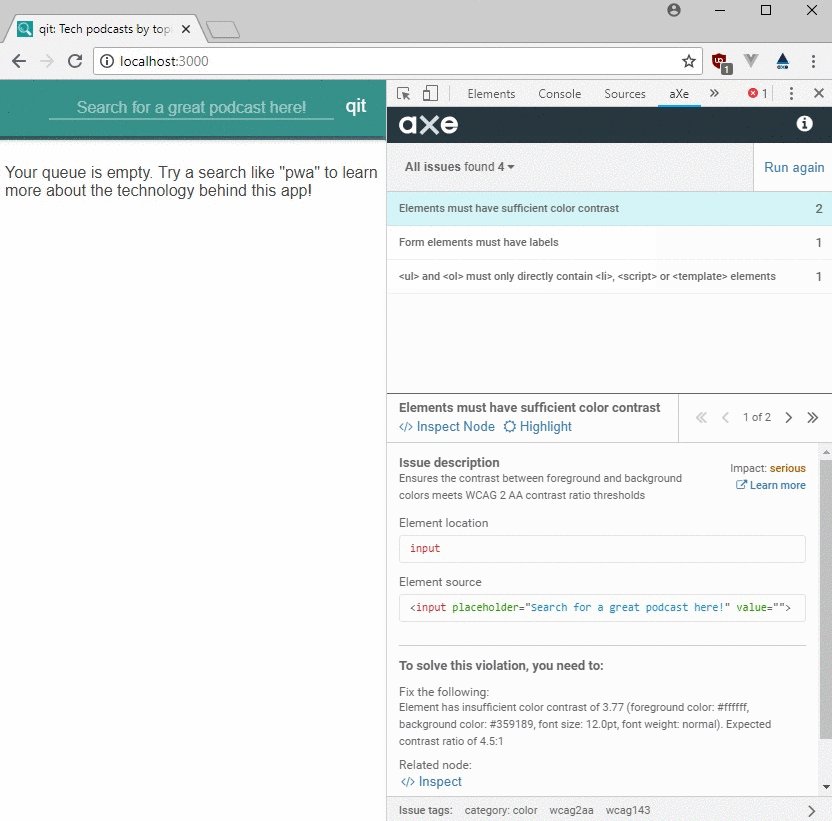
Inspecting the results

Axe does a really good job at not just identifying the issues but providing everything you could possibly need to fix the issues.
- A description of the issue
- The impact rating of the issue
- Toggles to highlight or inspect the issue in the page
- A list of ways to resolve the issue
- A link for learning more about the issue
Now what?
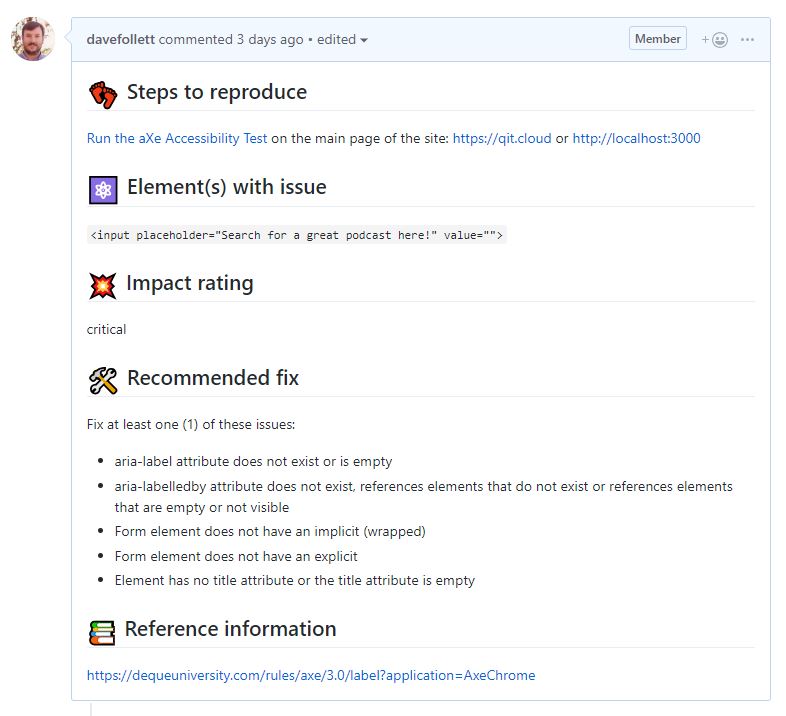
Wow that’s great. I found four a11y issues in a matter of minutes but what’s the point if I don’t fix them! Before jumping in, I should be a good developer and create issues for them on the GitHub project. And since I recently read Sung Kim’s (@SlightEdgeCoder on Twitter) article on providing a better GitHub issue experience, why not great a custom issue template for accessibility issues?

Now that the issue is recorded, it’s time to fix it.
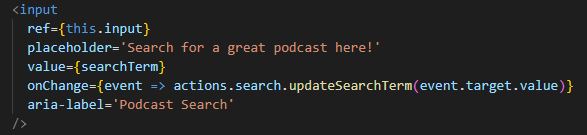
The fix

This particular accessibility issue can be fixed by adding an aria-label attribute to the <input> element. In addition to fixing the issue, it also does not alter the original look of the <input> element. Though a better solution might be to redesign the page to use <label> element that is associated with the <input> instead of using the aria-label attribute. I will leave that for another day and take the small win of making the site slightly better for accessibility than it was before.




